Breadcrumbs
Stato del componente:ProntoLe breadcrumbs aiutano gli utenti a capire dove si trovano nella struttura di un sito e a navigare tra i vari livelli
ComponentiMetadati e link per approfondire
Anteprima
Quando usarlo
Usa il componente Breadcrumbs quando un sito presenta molti contenuti, organizzati su più di due livelli gerarchici, e gli utenti hanno bisogno di spostarsi velocemente tra i vari livelli.
Come usarlo
- Come elemento di navigazione secondaria
- Posizionato in alto a sinistra dopo l’header e la navigazione, ma prima del titolo di pagina
Attenzione a
- Non usarlo per sostituire il menu di navigazione principale
- Non usarlo per indicare il progresso di un flusso transazionale lineare, come la richiesta di un servizio o un pagamento
- Non usarlo per un sito che presenta un solo livello di architettura
Buone pratiche sui contenuti
I titoli delle breadcrumb devono corrispondere ai titoli delle pagine a cui si riferiscono
Alternative a questo componente
- Progress indicators, utile a indicare il progresso di un flusso transazionale lineare, come la richiesta di un servizio o un pagamento.
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Pronto | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Pronto | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Pronto | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Pronto | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit (design) | Pronto | Kit nel kit UI Figma (si apre in una nuova finestra) |
Bootstrap Italia | Pronto | Scheda documentazione (si apre in una nuova finestra) |
React | Da rivedere | Scheda storybook (si apre in una nuova finestra) |
Angular | Non presente |
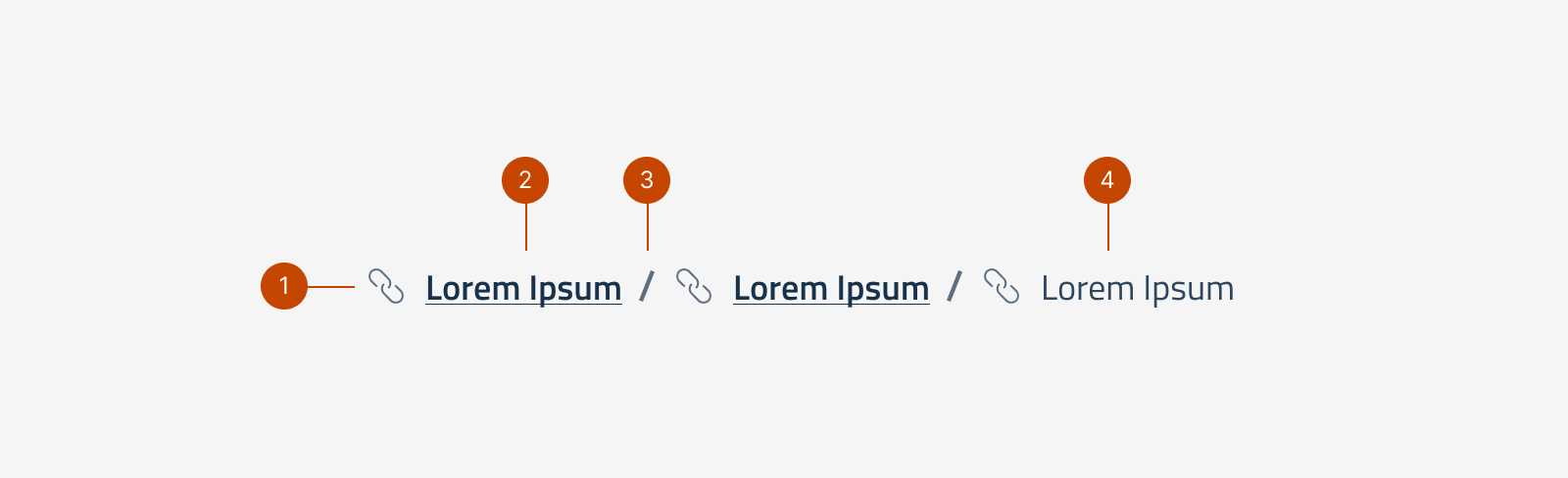
Anatomia

Il componente breadcrumbs è composto da:
- icone: il componente è predisposto per permettere l’uso di icone, opzionali e da usare ad esempio per indicare tipo e livello delle pagine;
- pagina genitore con link: indica il titolo della pagina del livello superiore e ne permette la navigazione tramite link;
- separatore: distingue le pagine;
- pagina corrente: indica il titolo della pagina su cui si trova l’utente.
Comportamento
Tutti i titoli di pagina nel componente breadcrumbs devono essere link interattivi e rimandare alle rispettive pagine, ad eccezione della pagina corrente. I separatori non sono interattivi.
Interazione
- Mouse: gli utenti cliccano sui link delle breadcrumb per raggiungere le pagine corrispondenti.
- Tastiera: gli utenti navigano tra i link delle breadcrumb premendo Tab e Shift-Tab e raggiungono le pagine corrispondenti premendo Invio, una volta che il link è in focus.
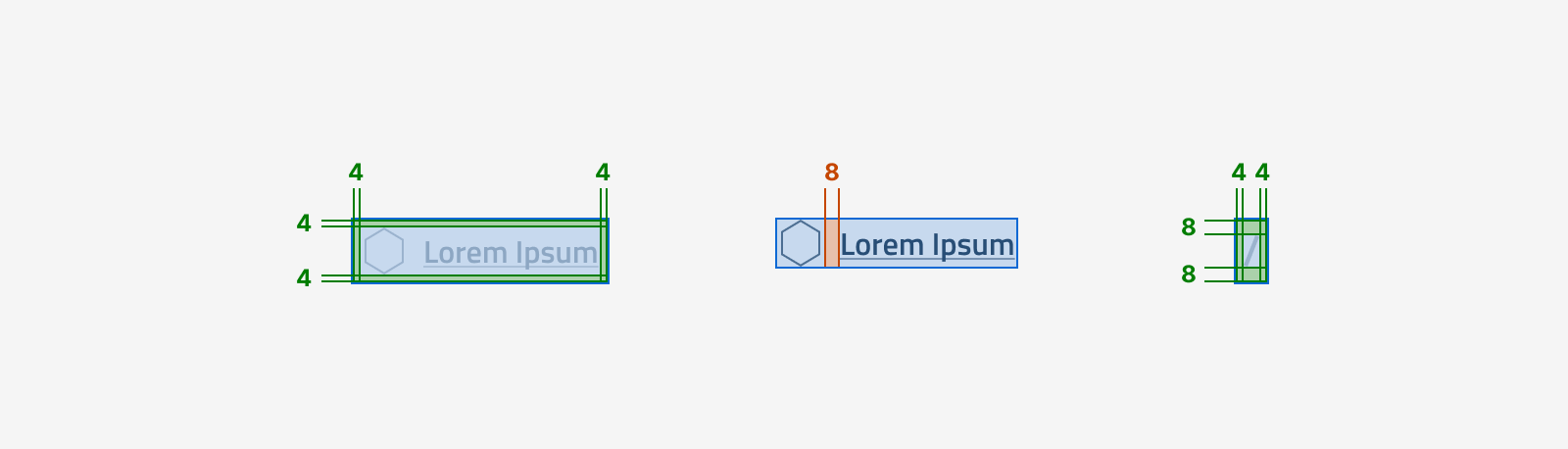
Specifiche di design
Tutte le misure indicate sono espresse in px.

Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Anteprima
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici